SharePoint Online Tabellen aus T42 verwenden
In dieser Anleitung wird beschrieben, wie die Toolkit42 Tabelle per Konfiguration an beliebigen Stellen platziert werden kann.
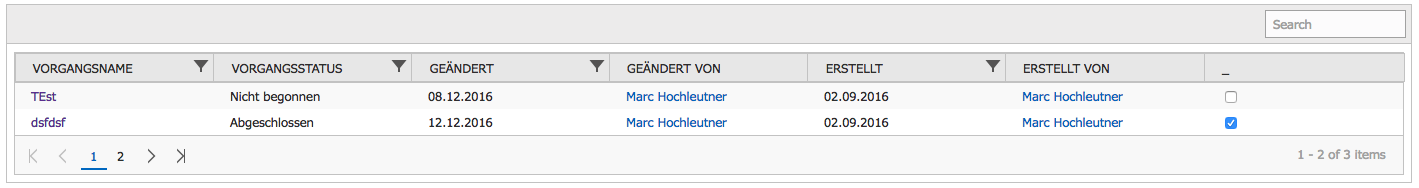
Dieses Beispiel zeigt die Aufgaben einer Aufgaben-Liste in einer Tabelle dar. Um das Konfigurationsobjekt per UI zu erstellen, empfehlen wir die Tabelle einmal im T42 Designer anzulegen. Danach per Browser in der Console folgende Befehle ausführen (Dabei die ID des Feldes angeben):
JSON.stringify(T42.CurrentView.getSpFieldByInternalName("ID").config)
Als Beispiel folgende Konfiguration:
{
"listId":"d6d263ec-8f7a-403c-945e-dc0bc9de3157",
"pageable":true,
"pageSize":2,
"baseTemplate":171,
"newButtonUrlParameter":[
],
"newFolderButtonLabel":[
{
"language":"de-DE",
"value":""
}
],
"columns":[
{
"InternalName":"Title",
"Title":"Vorgangsname",
"TypeAsString":"Text",
"Percentage":false,
"ListId":"d6d263ec-8f7a-403c-945e-dc0bc9de3157",
"FormFieldInternalName":"d7827a1c-c0bc-f663-fb80-24bcc4359c99",
"TableId":"d7827a1c-c0bc-f663-fb80-24bcc4359c99"
},
{
"InternalName":"Status",
"Title":"Vorgangsstatus",
"TypeAsString":"Choice",
"Percentage":false,
"ListId":"d6d263ec-8f7a-403c-945e-dc0bc9de3157",
"FormFieldInternalName":"d7827a1c-c0bc-f663-fb80-24bcc4359c99",
"TableId":"d7827a1c-c0bc-f663-fb80-24bcc4359c99"
},
{
"InternalName":"Modified",
"Title":"Geändert",
"TypeAsString":"DateTime",
"Percentage":false,
"ListId":"d6d263ec-8f7a-403c-945e-dc0bc9de3157",
"FormFieldInternalName":"d7827a1c-c0bc-f663-fb80-24bcc4359c99",
"TableId":"d7827a1c-c0bc-f663-fb80-24bcc4359c99"
},
{
"InternalName":"Editor",
"Title":"Geändert von",
"LookupList":"{6e05f7f5-fcad-4985-84cd-30eb9c44edb8}",
"TypeAsString":"User",
"Percentage":false,
"ListId":"d6d263ec-8f7a-403c-945e-dc0bc9de3157",
"FormFieldInternalName":"d7827a1c-c0bc-f663-fb80-24bcc4359c99",
"TableId":"d7827a1c-c0bc-f663-fb80-24bcc4359c99"
},
{
"InternalName":"Created",
"Title":"Erstellt",
"TypeAsString":"DateTime",
"Percentage":false,
"ListId":"d6d263ec-8f7a-403c-945e-dc0bc9de3157",
"FormFieldInternalName":"d7827a1c-c0bc-f663-fb80-24bcc4359c99",
"TableId":"d7827a1c-c0bc-f663-fb80-24bcc4359c99"
},
{
"InternalName":"Author",
"Title":"Erstellt von",
"LookupList":"{6e05f7f5-fcad-4985-84cd-30eb9c44edb8}",
"TypeAsString":"User",
"Percentage":false,
"ListId":"d6d263ec-8f7a-403c-945e-dc0bc9de3157",
"FormFieldInternalName":"d7827a1c-c0bc-f663-fb80-24bcc4359c99",
"TableId":"d7827a1c-c0bc-f663-fb80-24bcc4359c99"
}
],
"customColumns":[
{
"title":[
{
"language":"de-DE",
"value":"_"
}
],
"value":"if(row.Status == \"Abgeschlossen\")\nreturn \"<input type='checkbox' checked='checked' />\";\nreturn \"<input type='checkbox' />\";\n",
"clickFunction":"var clientContext = SP.ClientContext.get_current();\nvar listItem = clientContext.get_web().get_lists().getByTitle(\"Aufgaben\").getItemById(row.ID);\n\nif($(element).find(\"input\").is(':checked')){\n listItem.set_item('Status', \"Abgeschlossen\");\n}else{\n listItem.set_item('Status', \"Nicht begonnen\"); \n}\n\nlistItem.update();\n\nclientContext.load(listItem);\nclientContext.executeQueryAsync(function (sender, arges) {\n T42.CurrentView.getSpFieldByInternalName(\"d7827a1c-c0bc-f663-fb80-24bcc4359c99\").refresh();\n console.log(\"Aufgabe erfolgreich aktualisiert\");\n}, function (sender, arges) {\n console.log(\"Aufgabe erfolgreich aktualisiert\");\n});"
}
],
"orderBy":[
],
"filter":[
],
"recursiveAll":false,
"loadInForm":[
"NewForm",
"EditForm",
"DispForm"
],
"events":[
{
"eventName":"refresh",
"eventConfiguration":null
}
],
"filterTab":"",
"newFormButton":[
{
"language":"de-DE",
"value":""
}
],
"internalNameOfLookupColumnToSetWithId":"",
"id":"Eindeutige ID"
}
Danach kann die Tabelle mit folgendem Code an ein beliepoges jQuery Element angehängt werden:
Obige Config am besten in eine Variable speichern. (Als Beispiel newTableConfig)
var newTable = new T42.Table.T42Table($("#ElementID"), newTableConfig)
newTable.renderBasedOnConfiguration()
Er zeigt folgendes Ergebnis:

Customer support service by UserEcho

