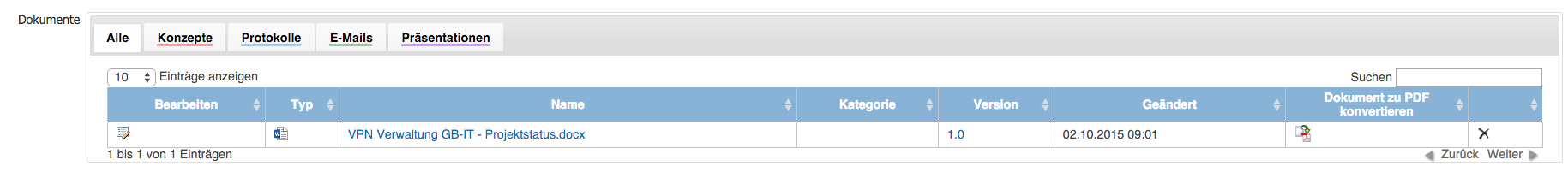
Funktion $t().GetHtmlTableOfList() stellt eine Tabelle von SharePoint Daten dar
Beschreibung
$t().GetHtmlTableOfList() stellt eine Tabelle von SharePoint Daten dar.

Voraussetzungen / Prerequisites
Das koellisch-toolkit muss aktiviert sein.
Parameter
options:
Parameter | Type | Default | Beschreibung |
CAMLQuery | String | ||
Fields | String | ||
ListName | String | ||
CAMLRowLimit | Int | 0 | |
EditFormUrl | String | $t().SPServices.SPGetCurrentSite() + "/Lists/" + options.ListName + "/EditForm_Custom.aspx?ID={ItemId}" | |
NewFormUrl | String | ||
DispFormUrl | String | ||
HinzufuegeButton | Boolean | True | |
HinzufuegeButtonLinks | Boolean | False | |
HinzufuegeButtonTextLinks | String | ||
UebernehmenFunktion | Function | null | |
EnferneFunktion | Function | Null | |
ReadyFunktion | Function | Null | |
Async | Boolean | True | |
BackgroundColor | String | ||
BootstrapStyle | Boolean | False | |
DataTable | Boolean | True |
DataTableFilter | Boolean | False | |
NachHinzufuegenFunktion | Funktion | null | |
HinzufuegenFunktion | Funktion | null | |
NewFormFehlerAnzeigen | Boolean | True | |
OpenDocAsPopup | Boolean | True | |
NumberOfRowsInDataTable | Int | 10 | |
popupHeight | Int | ||
opopupWidth | Int | ||
tableWidth | String | ||
SearchShortcuts | String | ||
CAMLQueryOptions | String | "<QueryOptions></QueryOptions>" | |
AfterPdfCreateFunction | Function | null |
Syntax / Source Code
$t().GetHtmlTableOfList(options)
Beispiele / Examples
$t(document).ready(function () {
$t().GetHtmlTableOfList({
CAMLQuery: "",
Fields: 'Datum_x0020_Zeitstempel;
Aktueller_x0020_Zeitaufwand_x002;
Projektbudget_x0020_in_x0020_Stu;
Zeitaufwand_x0020_erreicht;
Anzahl_x0020_offener_x0020_Aufga;
Anzahl_x0020_Aufgaben_x0020_gesa;
Aktuell_x0020_beteiligte_x0020_P',
ListName: 'Projektfortschritte',
ListFieldName: 'Projektfortschritt',
HinzufuegeButton: false,
HinzufuegeButtonLinks: false,
Async: false,
BackgroundColor: '#88b3d7',
EditFormUrl: '/Projektfortschritte/EditForm.aspx?ID={ItemId}',
DispFormUrl: '/Lists/Projektfortschritte/DispForm.aspx?ID={ItemId}',
NewFormUrl: '/Lists/Projektfortschritte/NewForm.aspx'
});
)};Customer support service by UserEcho

