Funktion $t().OpenMailDialog() öffnet den Mail Dialog
Beschreibung
Öffnet einen Mail Dialog um aus SharePoint heraus Mails zu versenden. Inkl. Vorlagen und Anlagen aus Dokumentenbibliotheken.
Voraussetzungen / Prerequisites
- Das koellisch toolkit Feature muss auf der Webseite aktiviert sein.
- Diese JavaScript Methode wird aus einer Bearbeitungs- bzw. Anzeige-Maske aufgerufen.
- Die Liste Teamkontakte muss vorhanden sein. Diese wird automatisch erstellt, wenn ein Personenauswahlfeld aus dem toolkit erstellt wird.
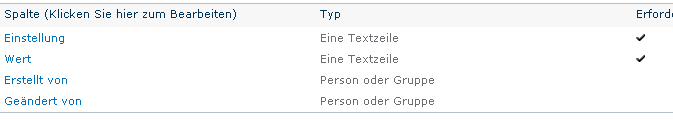
- Die Liste Konfiguration mit folgendem Eintrag muss vorhanden sein:
- Einstellung: AbsenderEmailAdresse,
- Wert: Ihre E-Mail Adresse

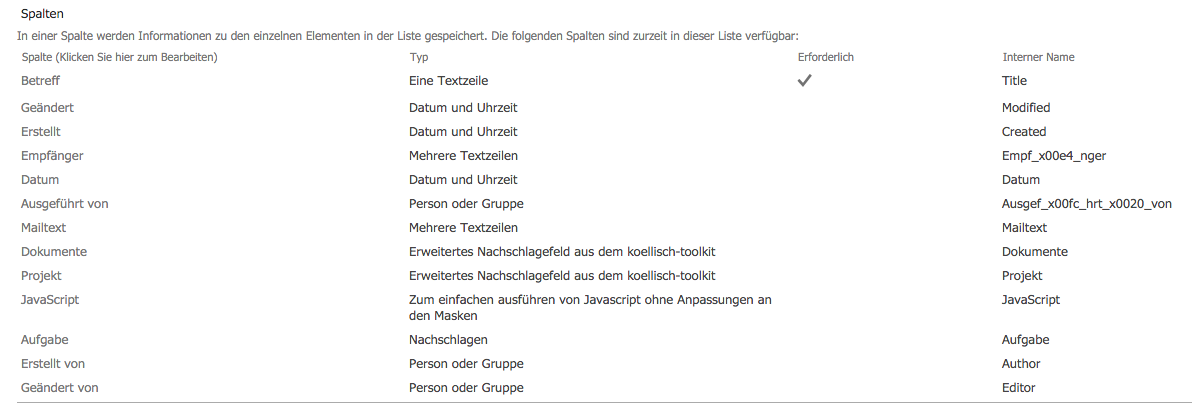
- Die Liste E-Mail Verlauf muss mit folgenden Spalten angelegt sein

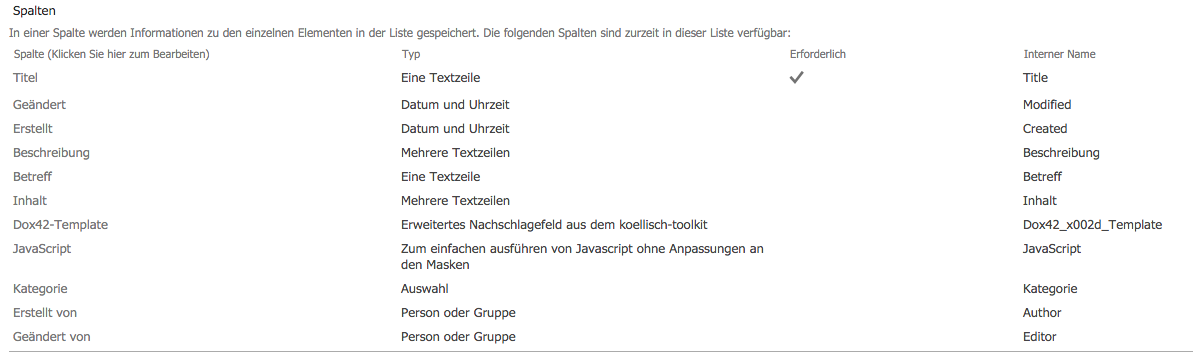
- Die Liste für E-Mail Vorlagen mit folgenden Feldern anlegen (Wenn die Spalte Dox42Template einen Wert besitzt wird der Inhalt nicht verwendet)

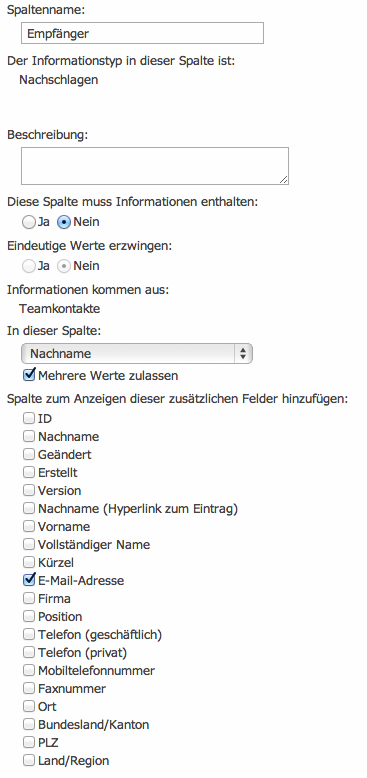
- Die Liste für E-Mail Verteiler mit folgenden Feldern anlegen:


Parameter
Pflicht-Parameter
CurrentListName
Der Name der Liste aus dem die Mail versendet wurde. Wird benötigt um die Mail im E-Mail verlauf zuordnen zu können.
FieldNameOfThisElementInEMailHistory
Der interne Feldname des Nachschlagefeldes in der E-Mail Verlauf Liste
Optionale-Parameter
CurrentItemId
Falls die Zuordnung im E-Mail Verlauf eine andere sein soll, kann hier eine andere ID übergeben werden.
DocumentFieldName
Zeigt eine Auswahl der Dokumente an, welche mit der E-Mail als Anhang versendet werden.
Der Display-Feldname (aus der aufrufenden Liste) eines der folgenden Felder:
Nachschlagefeld (koellisch-tk)
Listentabelle (koellisch-tk)
Es ist auch möglich mehrere Felder anzugeben. Trennen Sie die Feldnamen mit einem Semikolon (;)
ShowTaskField
Wenn aus dem E-Mail Dialog eine Aufgabe erstellt werden soll, kann dieser Wert auf true gesetzt werden.

NameOfTaskList
Name der Aufgabenliste.
NewFormUrlOfTaskList
Standardmäßig wird die NewForm.aspx Seite aufgerufen. Kann über diesen Parameter geändert werden.
DraftListName
Verweis auf die E-Mail Vorlagen Liste, anzugeben ist der Listenname.
Standardwert: ‘E-Mail Vorlagen’.
MailHistoryListName
Verweis auf die E-Mail Verlauf Liste, anzugeben ist der Listenname.
Standardwert: ‘E-Mail Verlauf’.
MailDistributionListName
Verweis auf die E-Mail Verteiler Liste, anzugeben ist der Listenname.
Standardwert: ‘E-Mail Verteiler’.
UseSiteUserProposal
Wenn die Suche auch über die Benutzer der Seite gehen soll, muss dieser Wert auf true gesetzt werden.
Standardwert: false
UseTeamProposal
Wenn Ihre Teamkontakte als Empfänger vorgeschlagen werden sollen, setzten Sie diesen Wert auf true.
Standardwert: false
FieldNamesOfUserProposal
Zeigt eine Auswahl der Kontakte an, welche als Empfänger vorgeschlagen werden. Die darunter liegende Liste muss eine Kontakte-Liste sein.
Der Display-Feldname (aus der aufrufenden Liste) eines der folgenden Felder:
Nachschlagefeld (koellisch-tk) (Mehrere Werte auswählen muss aktiv sein)
Listentabelle (koellisch-tk)
Es können auch Feldnamen angegeben werden, getrennt durch ein ‘;’. Vertriebskontakte;Teamkontakte
SearchContactsInLists
Durchsucht zusätzliche weitere Kontaktlisten, getrennt durch ein ‘;’.
AfterMailSendFunction
Übergeben Sie eine Funktion die nach dem Absenden ausgeführt werden soll.
Standardwert:
function () {
if (result == ‘1’ | result == ‘OK’) {
$().SharePointStatusBenachrichtigung({
text: ‘E - Mail erfolgreich versendet’
});
erstelleEmailVerlaufListe();
} else if (result == ‘2’) {
$().SharePointStatusBenachrichtigung({
text: ‘Fehler beim Versenden: ‘+value,
color: ‘red’
});
}
}
Parameter | Type | Default | Beschreibung |
CurrentItemId | Int | $t().GetItemId() | |
CurrentlistName | String | ||
DocumentFieldName | String | ||
FieldNameOfThisElementInEMailHistory | String | ||
ShowTaskField | Boolean | false | |
NameOfTaskList | String | ||
NewFormUrlOfTaskList | String | NewForm | |
DraftlistName | String | 'E-Mail Vorlagen' | |
DraftListQuery | String | ||
StandardDraftListItemId | Int | ||
MailHistorylistName | String | 'E-Mail Vorlagen' | |
MailDistributionListName | String | 'E-Mail Verteiler' | |
MailDistributionlistName | String | 'E-Mail Verteiler' | |
UseTeamProposal | Boolean | False | |
UseSiteUserProposal | Boolean | Flase |
SearchContactsInLists | Funktion | ||
FieldNamesOfUserProposal | Funktion | ||
AfterMailSendFunction | Funktion | ||
NewsletterModus | Boolean | False | |
PageTitle | String |
Syntax / Source Code
$().OpenMailDialog({
CurrentListName: '',
FieldNameOfThisElementInEMailHistory: ''
});
Rückgabewert / Return Value
kein
Beispiele / Examples
Mail mit Ribbon – Button und anderen Listennamen

$(document).ready(function () {
var buttonsMail = [];
var button = new Object();
button.left = "left: -448px;";
button.top = "top: -128px;";
button.text = 'E-Mail
senden';
button.func = function () {
$().OpenMailDialog({
CurrentListName: 'MailExample1',
FieldNameOfThisElementInEMailHistory: 'LookupToMailExample1',
MailDistributionListName: 'Verteiler',
MailHistoryListName: 'Verlauf',
DraftListName: 'Vorlagen',
AfterMailSendFunction: function (result, value) {
if (result == '1' | result == 'OK') {
$().SharePointStatusBenachrichtigung({
text: 'E-Mail erfolgreich versendet'
});
} else if (result == '2') {
$().SharePointStatusBenachrichtigung({
text: 'Fehler beim Versenden: ' + value,
color: 'red'
});
}
}
});
}
buttonsMail.push(button);
$().AddRibbonGroup({
buttons: buttonsMail,
groupDescription: 'E-Mail Aktionen'
});
});Customer support service by UserEcho

