Wie lege ich kaskadierte Nachschlagefelder an
In diesem Tutorial zeigen wir Ihnen, wie Sie kaskadierte Nachschlagefelder anlegen können.
1. Konfigurieren der Liste für das kaskadierte Nachschlagefeld
Um ein kaskadiertes Nachschlagefeld anzulegen, müssen Sie in der Liste, aus der die Werte kommen, ein Nachschlagefeld anlegen,
in welche Sie den übergeordneten Wert eintragen.
In unserem Beispiel verwenden wir die hier beschriebene Funktion, um eine Unterkategorie abhängig der Kategorie auszuwählen.
Wie Sie Nachschlagefelder anlegen und konfigurieren finden Sie hier.

2. Hinzufügen des Codes in die JavaScript Spalte
Gehen Sie nun in die Liste, in welcher das kaskadierte Nachschlagefeld nachgebaut werden soll, wo wir als erstes ein JavaScript Feld erstellen.
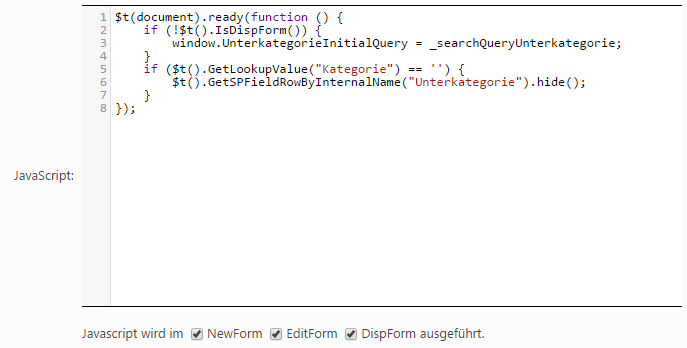
Kopieren Sie nun den nachfolgenden Code in das JavaScript Feld.
"Kategorie" und "Unterkategorie" müssen Sie gegen den InternalName der jeweiligen Nachschlagespalte austauschen. Dies gilt auch für die "UnterkategorieInitialQuery" und die "_searchQueryUnterkategorie".
Wichtig: wenn Sie bereits eine $t(document).ready(function(){}); in Ihrer JavaScript Spalte stehen haben, fügen Sie bitte den oben stehenden Code ohne diese Funktion zu der $t(document).ready(function(){}); hinzu.
$t(document).ready(function () {
if (!$t().IsDispForm()) {
window.UnterkategorieInitialQuery = _searchQueryUnterkategorie;
}
if ($t().GetLookupValue("Kategorie") == '') {
$t().GetSPFieldRowByInternalName("Unterkategorie").hide();
}
});

3. Hinzufügen des Codes in die Ready-Function der übergeordneten Nachschlagespalte
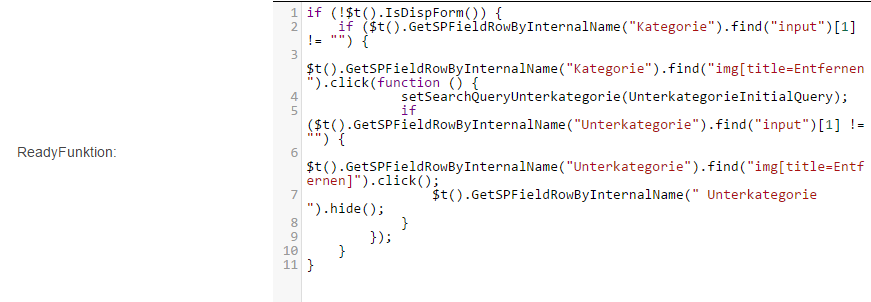
Nun müssen Sie ein Nachschlagefeld anlegen, welche das übergeordnete Element auswählen soll, unter den Experteneinstellungen fügen Sie nun den folgenden Code in die ReadyFunction ein.
if (!$t().IsDispForm()) {
if ($t().GetSPFieldRowByInternalName("Kategorie").find("input")[1] != "") {
$t().GetSPFieldRowByInternalName("Kategorie").find("img[title=Entfernen").click(function(){
setSearchQueryUnterkategorie(UnterkategorieInitialQuery);
if ($t().GetSPFieldRowByInternalName("Unterkategorie").find("input")[1] != "") {
$t().GetSPFieldRowByInternalName("Unterkategorie").find("img[title=Entfernen]").click();
$t().GetSPFieldRowByInternalName(" Unterkategorie ").hide();
}
});
}
}


4. Hinzufügen des Codes in die SelectFunction der übergeordneten Nachschlagespalte
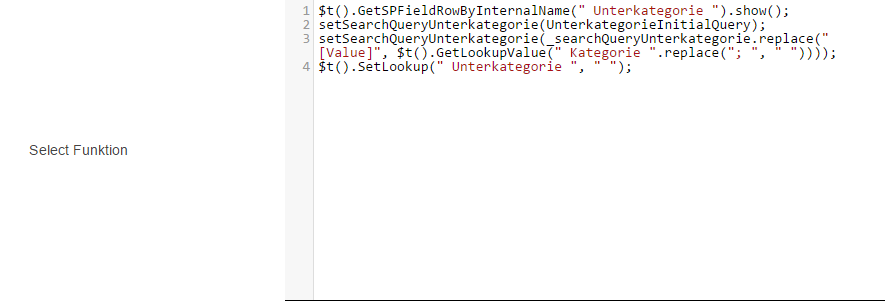
Fügen Sie den folgenden Code in die SelectFunction der soeben angelegten Spalte hinzu:
$t().GetSPFieldRowByInternalName(" Unterkategorie ").show();
setSearchQueryUnterkategorie(UnterkategorieInitialQuery);
setSearchQueryUnterkategorie(_searchQueryUnterkategorie.replace("[Value]", $t().GetLookupValue(" Kategorie ".replace("; ", " "))));
$t().SetLookup(" Unterkategorie ", " ");

5. SearchQuery in Unterkategorie anpassen
Als letztes müssen Sie noch das untergeordnete Nachschlagefeld anlegen und die SearchQuery bearbeiten.
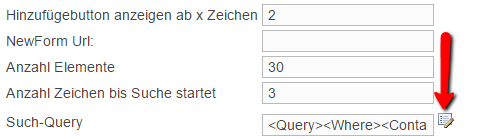
Die SearchQuery finden Sie unter den Experteneinstellungen, öffnen Sie hierfür einfach den QueryBuilder.
Wählen Sie zuerst ([FieldName] Contains [SearchString]) aus und löschen Sie diese Zeile durch einen Klick auf Löschen(1).
Nun befindet sich auf der Rechten Seite der Anzeigebox die Funktion "Und/Oder hinzufügen"(2).
Fügen Sie anschließend wieder eine Suchregel ein, indem Sie auf den Button für "Suche Kriterium einfügen"(3) klicken.
als nächstes fügen Sie mit Hilfe des Buttons "Regel hinzufügen"(4) eine Regel hinzu, in unserem Beispiel greifen wir auf die Spalte Kategorie in der Liste Unterkategorie zu, als Wert tragen wir [Value] ein, dies können Sie beliebig verändern, beachten Sie bitte aber, dass Sie dies auch in der SelectFunction der übergeordneten Spalte anpassen müssen. Anschließend klicken Sie auf den "Speichern"(5) Button, welchen Sie unten rechts unter der Textbox finden.
Mit einem klick auf "Ok" (unten Rechts) übernehmen Sie die Änderungen und Ihre kaskadierten Nachschlagespalten sind fertig.


Customer support service by UserEcho

