JavaScript in einem SharePoint Formular ausführen
Um in SharePoint Formularen (EditForm, DispForm und NewForm) JavaScript ausführen zu können, ohne diese mit dem SharePoint Designer oder ähnlichen Vorgehensweisen ändern zu müssen, können Sie eine SharePoint Spalte aus dem koellisch Toolkit hinzufügen, welches Ihren JavaScript-Code beinhaltet. Dabei bleibt Ihr Formular im original Zustand, Sie haben keine Probleme mit SharePoint Updates oder ähnlichen Problemen. Zusätzlich stehen Ihnen viele nützliche JavaScript Bibliotheken zu Verfügung. Der angegebene JavaScript Code wird beim Laden des Formulars bereitgestellt und ausgeführt. Somit haben Sie eine einfache aber sehr nützliche Schnittstelle zu SharePoint innerhalb von Formularen.
Folgende JavaScript Bibliotheken stehen Ihnen zu Verfügung:
jquery-1.7.2
jquery-ui-1.9.2
jquery.simplemodal.1.4.4
jquery.cookie
jquery.dataTables
jquery.dataTables.columnFilter
jquery.tablesorter
jquery.dateFormat-1.0
jquery.placeholder
jquery.simple-color
jquery.qtip.201
jquery-colorbox
dateJs
jquery.SPServices-0.7.1a
momentJs
Beachten Sie, dass Sie auf Ihrer SharePoint Webseite das koellisch-toolkit Feature aktiviert haben (Infos wie Sie das koellisch-toolkit aktivieren).
In SharePoint Listeneinstellungen navigieren
Navigieren Sie in die Listeneinstellung Ihrer Liste, in der Sie die JavaScript Funktionalität nutzen möchten.


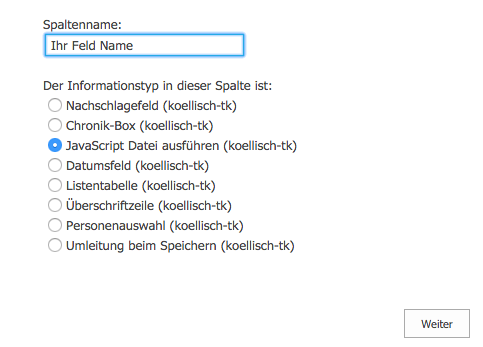
Fügen Sie die JavaScript Spalte hinzu
Sie können Sie Spalte direkt der Liste oder einem ContentType hinzufügen. Das gleiche gilt auch für Website-Spalten.
Beachten Sie, dass Sie das Schlüsselwort "JavaScript" nicht im Feld-Titel benützen. Dies ist für unsere SharePoint Templates vorgesehen und belegt.


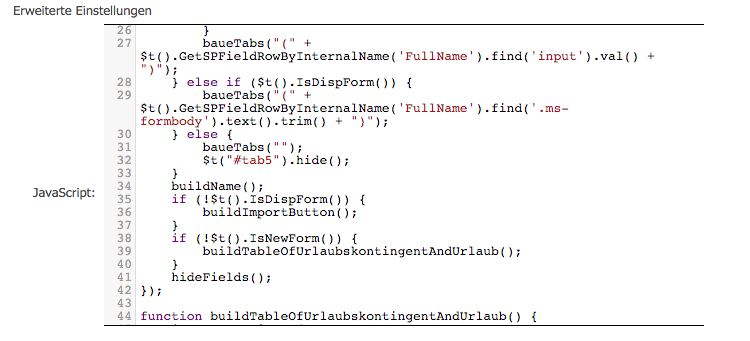
Einstellungen vornehmen
Sie können definieren, in welchem Formular die definierten JavaScript Zeilen ausgeführt werden sollen. Haken Sie dazu die entsprechenden Formulare an bzw. ab.
Die Feld-Eigenschaften für "Diese Spalte muss Informationen enthalten:" und "Eindeutige Werte erzwingen:" hat keine Auswirkung.
![]()

Customer support service by UserEcho

